“이 나라에 살고있는 모든 사람은 프로그래밍을 배워야 한다.
프로그래밍은 생각하는 방법을 가르쳐주기 때문이다.” – 스티브잡스
좋은 영상이네요. by https://code.org/
code.org에서 코딩 교육은 받은 어린아이들의 작품도 보실 수 있습니다. (9살도 있어요 ㄷㄷ)
https://studio.code.org/gallery/
“이 나라에 살고있는 모든 사람은 프로그래밍을 배워야 한다.
프로그래밍은 생각하는 방법을 가르쳐주기 때문이다.” – 스티브잡스
좋은 영상이네요. by https://code.org/
code.org에서 코딩 교육은 받은 어린아이들의 작품도 보실 수 있습니다. (9살도 있어요 ㄷㄷ)
https://studio.code.org/gallery/
WebRTC를 이용한 프로젝트를 2년 넘게 진행하면서, 참고 자료들이 모두 외국자료들이라
저 또한 언어의 장벽에서 항상 느림보가 돼야만 했습니다.
WebRTC 연구실 이란 말은 다소 거창하지만, WebRTC를 배워보고 싶어하는 분들이 조금더 진입하기 쉽게 하는것을 목적으로 제가 알게된 정보들을 다듬어서 바로 사용할 수 있는 예제 공간으로 만들었습니다.
https://webrtclab.herokuapp.com/ (무료 도메인이라 약간 느립니다)

요즘 여유가 없어서 처음 계획했던 주제를 모두 포함하진 못했지만, 시간을 내서 예제도 조금 더 추가할 예정입니다.
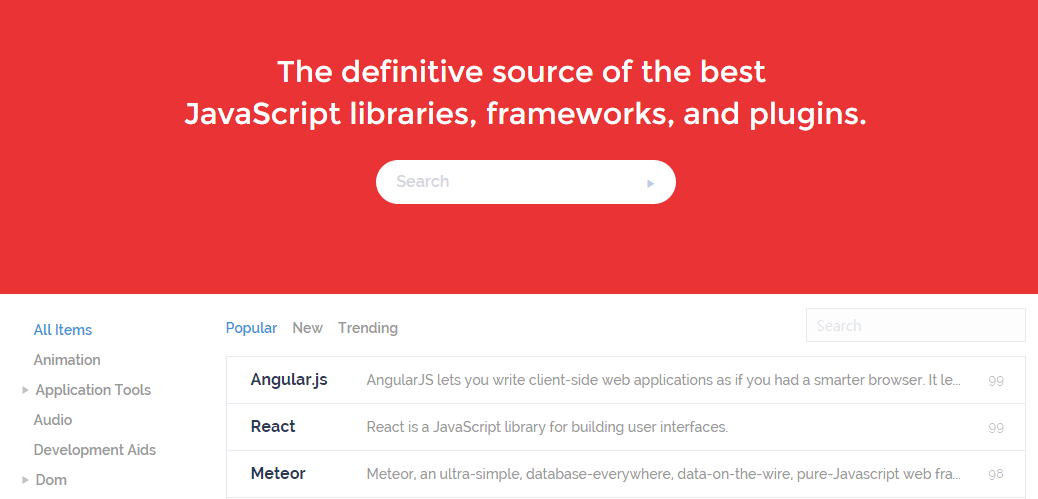
자바스크립트 라이브러리 플러그인 찾기 http://www.javascripting.com/
분야별 자바스크립트 라이브러리 선호도를 표시해 주니 프레임웍, 라이브러리 선택 시 참고할 만합니다.

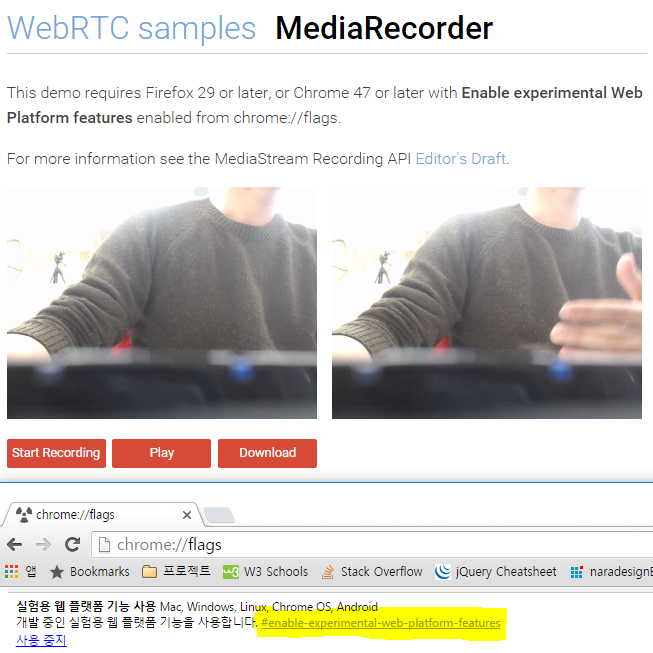
크롬 47버전 부터 WebRTC 자체 녹화 API 지원 한다.
구글은 많은이들의 요청이 계속되었던 MediaStreamRecorder API을 추가 했다고 한다.
이 기능을 사용하기 위해서는 아직까진 chrome://flags 에서 아래 옵션을 활성화 시켜야만 가능하다.