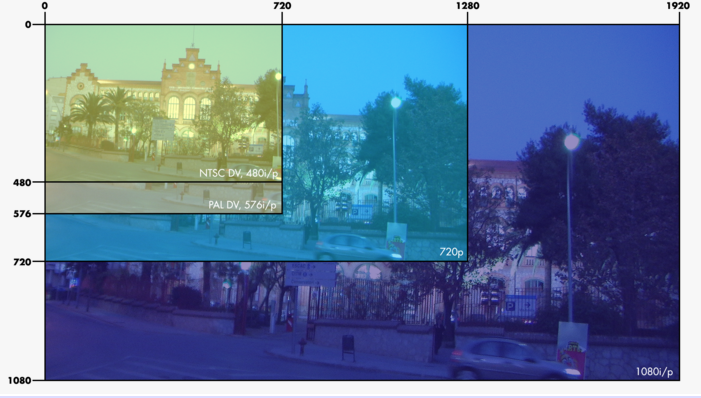
WebRTC API를 이용한 영상회의 프로젝트에 Peer to Peer가 연결된 상태에서 Resolution(해상도) 변경을 해야하는 이슈가 있어서 관련 내용을 정리해 보았습니다. (해상도 단위 정보 Resolution)

Below are most of the more modern display modes:
| Mode Name | Resolution |
|---|---|
| 90p | 160×90 |
| 180p | 320×180 |
| 240p | 352×240 |
| 360p | 640×360 |
| 720p | 1280×720 |
| 1080p | 1920×1080 |
Below are the wide-screen and standard PC screen resolutions:
| Mode Name | Resolution |
|---|---|
| w288p | 512×288 |
| w448p | 768×448 |
| w576p | 1024×576 |
| VGA | 640×480 |
| SVGA | 800×600 |
| XGA | 1024×768 |
| SXGA | 1280×1024 |
Below are the historical display modes:
| Mode Name | Resolution |
|---|---|
| CIF | 352×288 |
| QCIF | 176×144 |
| SQCIF | 128×96 |
| 4CIF | 704×576 |
| 16CIF | 1408×1152 |